Webpack 3 to 4: Facing the known unknowns and unknown unknowns | by Chris Liu | Coursera Engineering | Medium
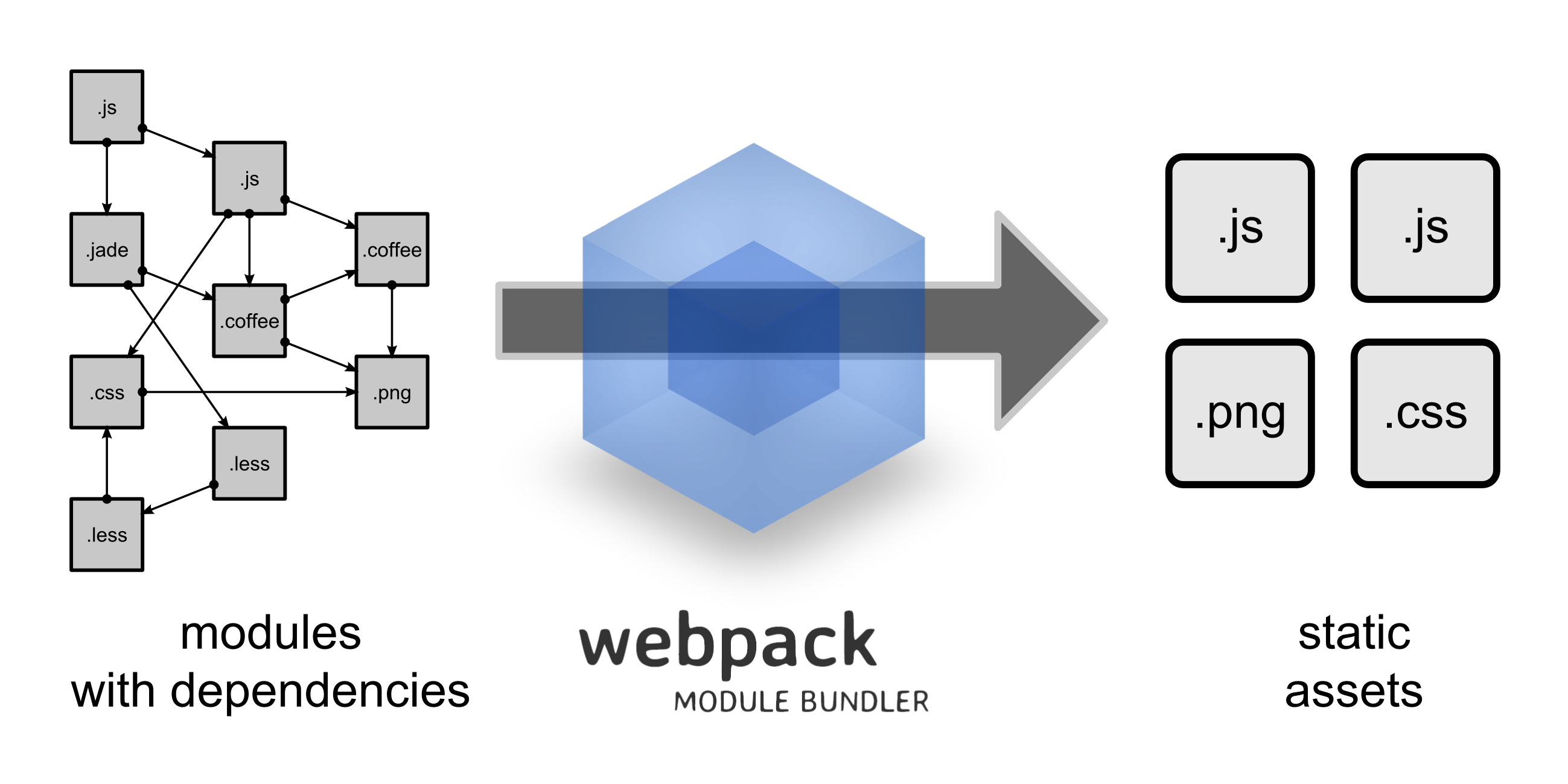
GitHub - mwieth/Webpack-4-boilerplate: Webpack 4 with ES6+ and SASS,LESS/ STYLUS support + dev-server and livereload
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.















![COMPARISON] Webpack or Parcel, which one is better? - DEV Community COMPARISON] Webpack or Parcel, which one is better? - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--F9IAuLC3--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/aryx4cf3s3pxopeha959.png)
