
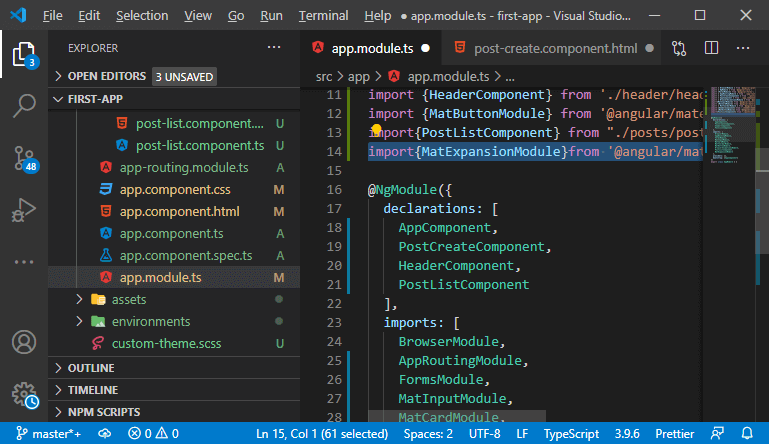
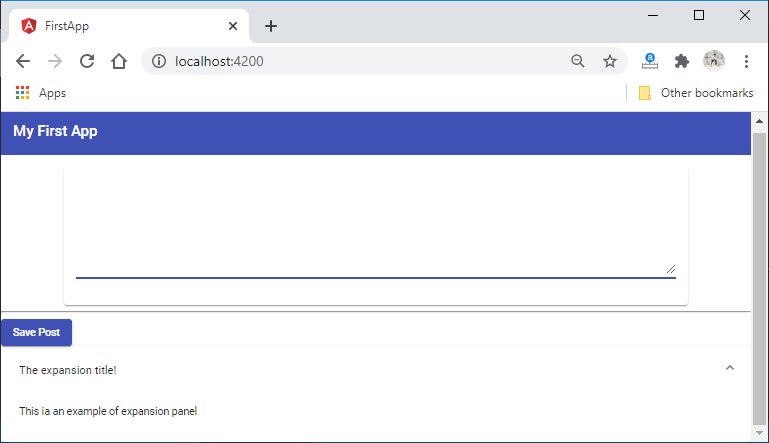
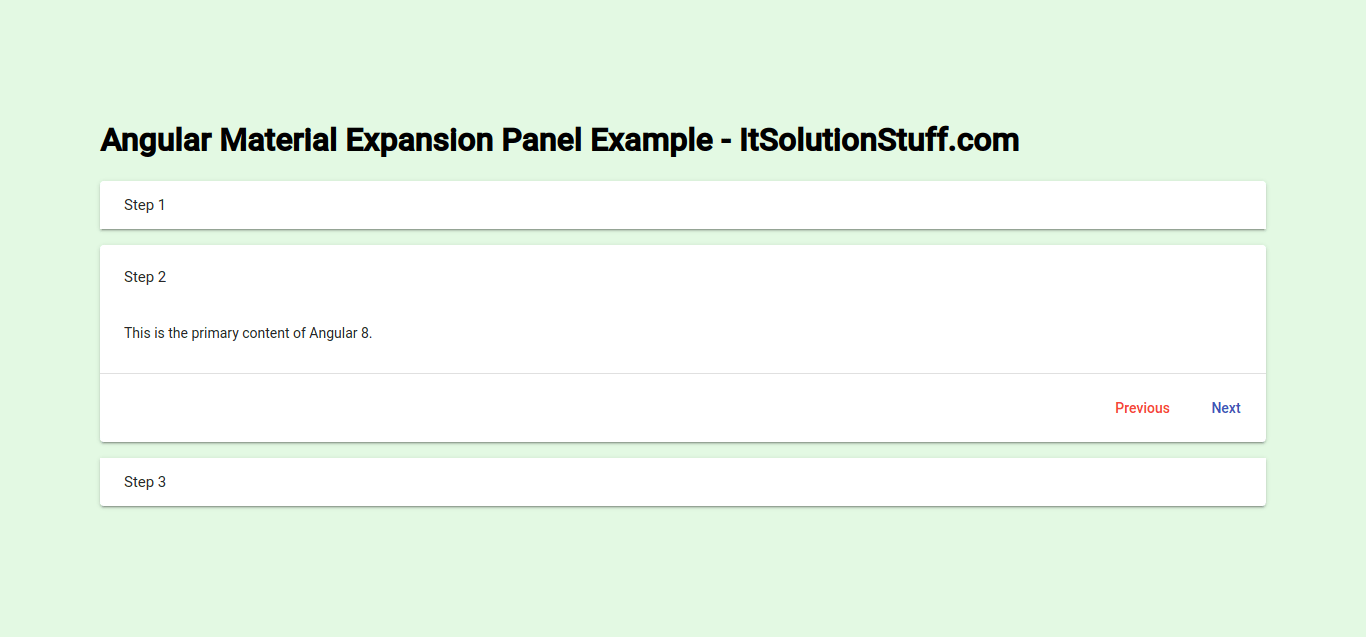
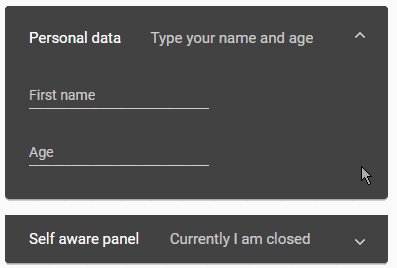
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

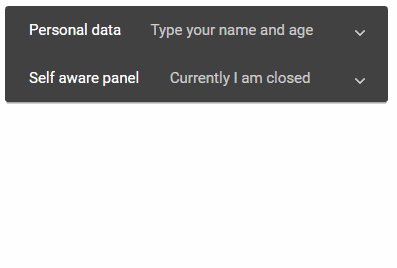
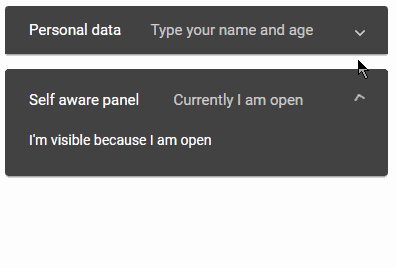
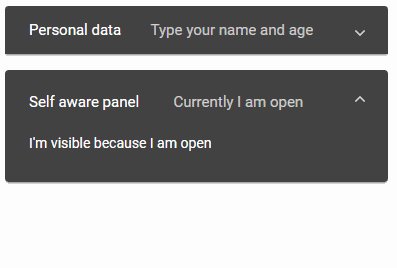
mat-expansion-panel example (Self aware panel) on material.angular.io doesn't work · Issue #8567 · angular/components · GitHub

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub