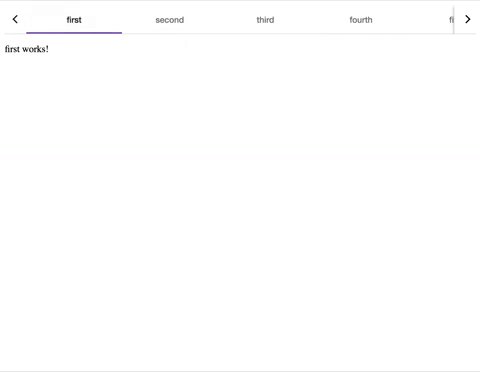
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Create A Responsive Dashboard With Angular Material And ng2-Charts - The Branding Store | Logo Design, Web

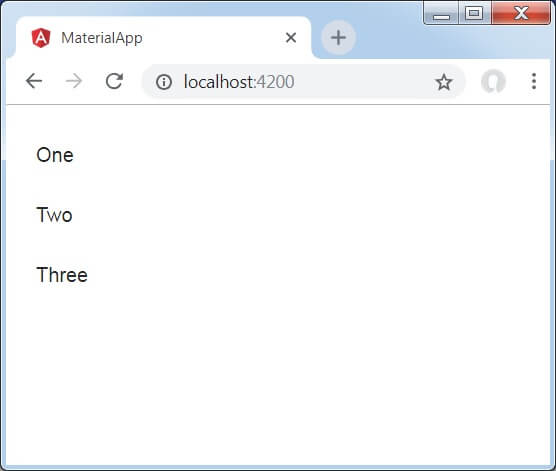
javascript - How to push mat-list-items to the bottom without using absolute position in Angular Material? - Stack Overflow